
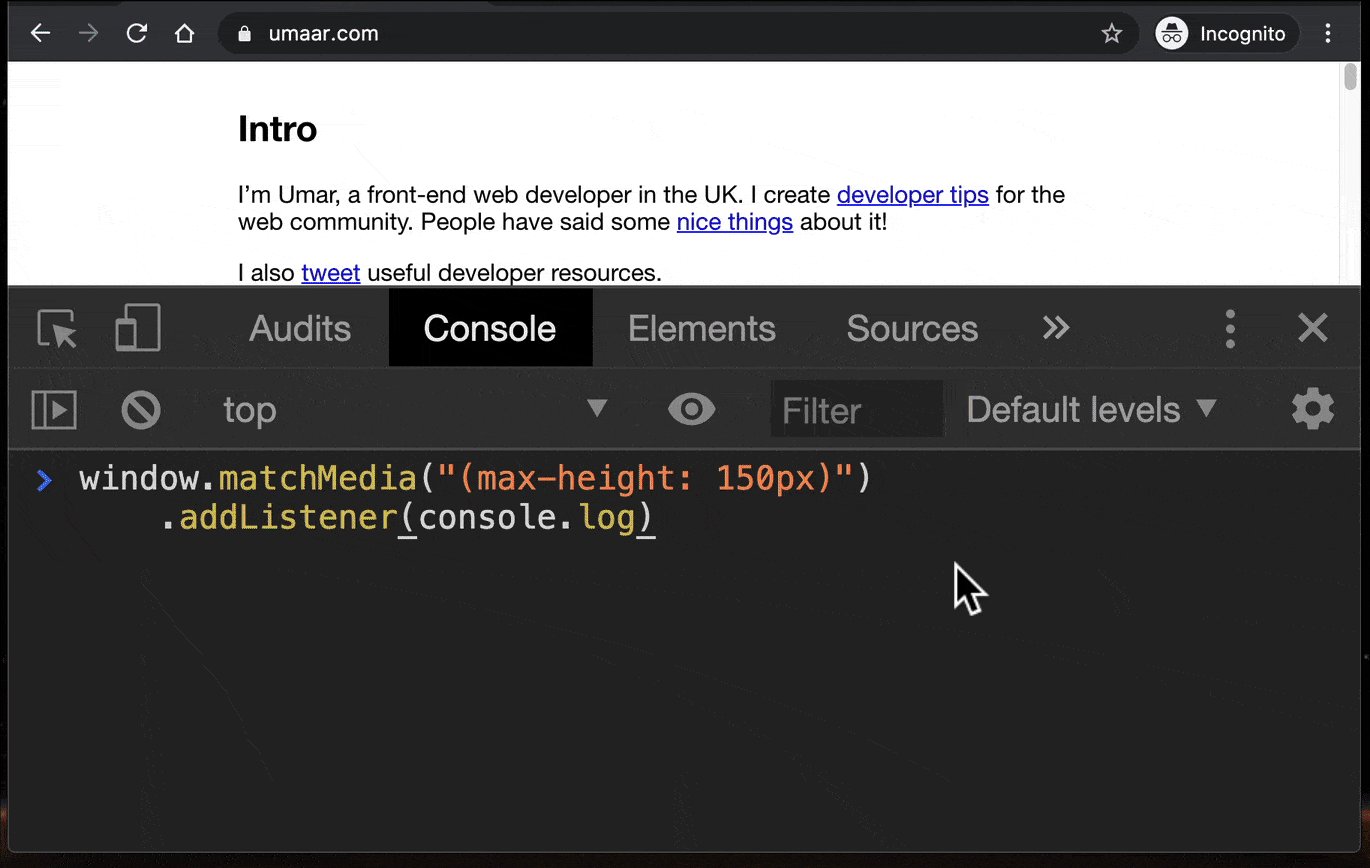
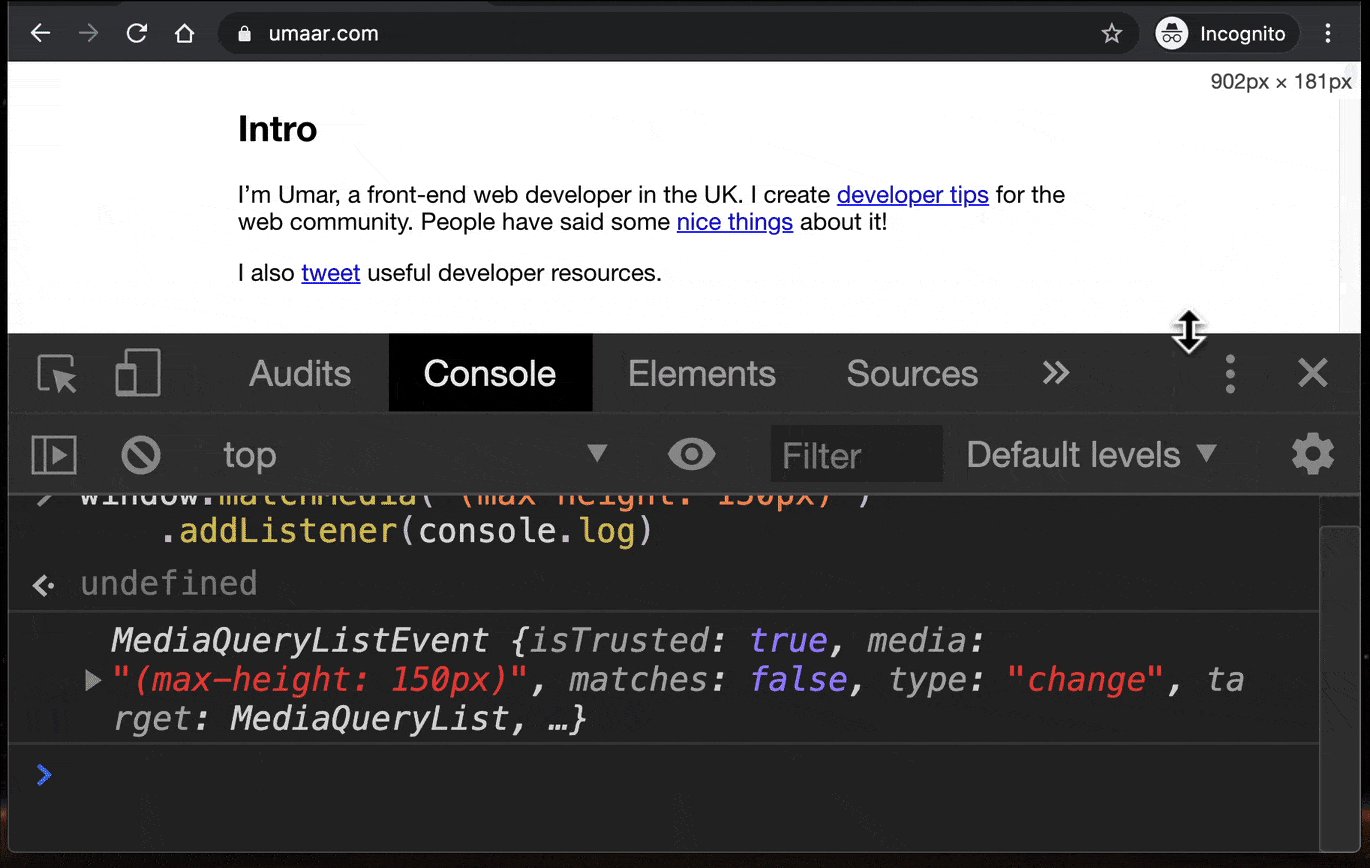
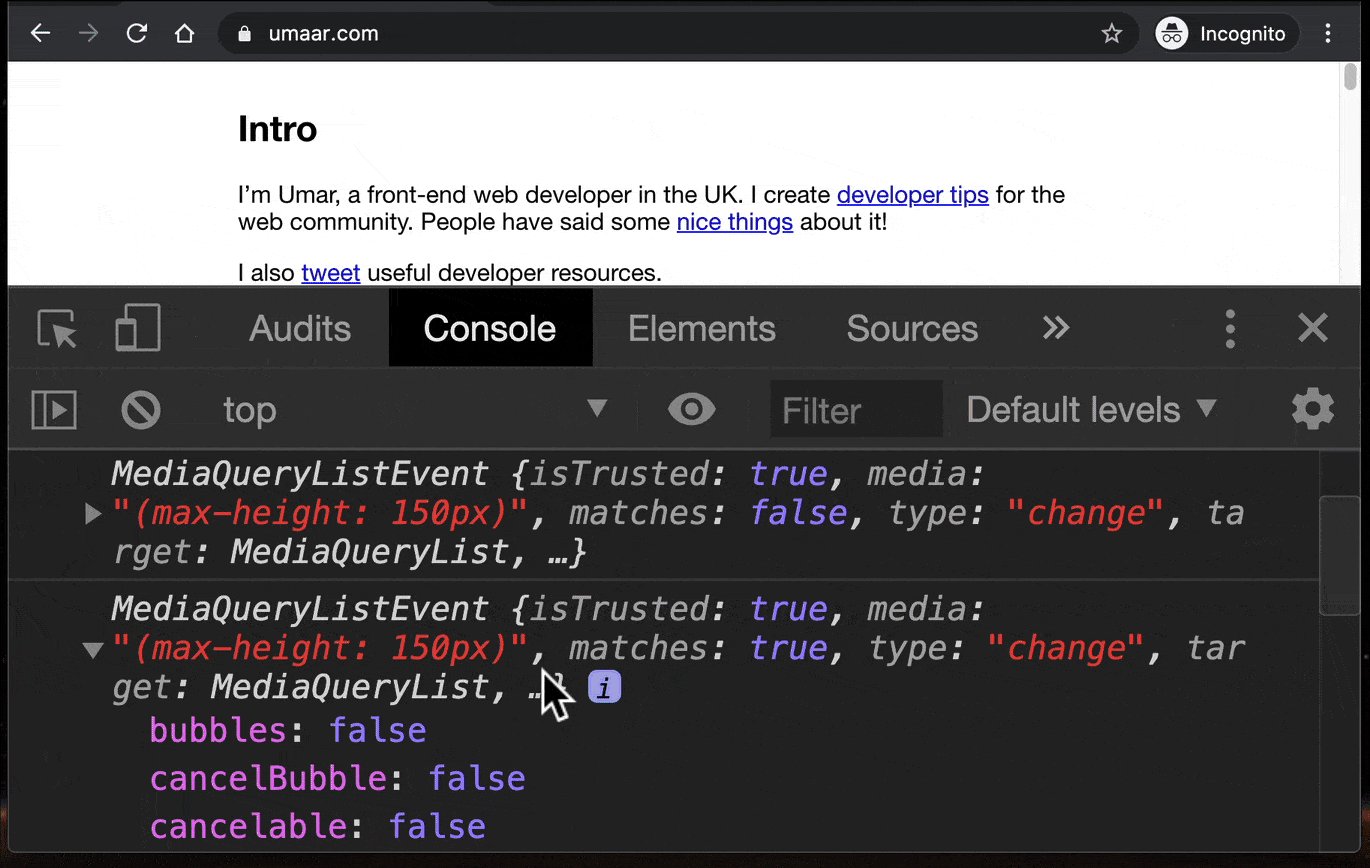
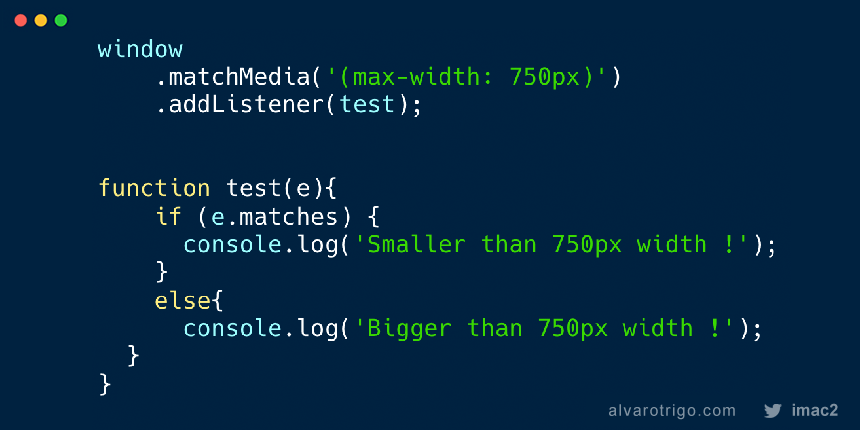
Álvaro Trigo 🐦🔥 on Twitter: "Uh wow 😲, I had no idea we could use: > window.matchMedia In order to trigger JavaScript events based on the viewport size! Sweeeeeet! 😊 https://t.co/nFDOKEvknp" /

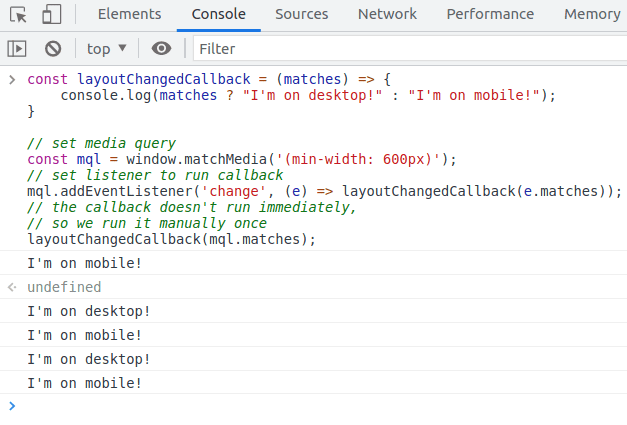
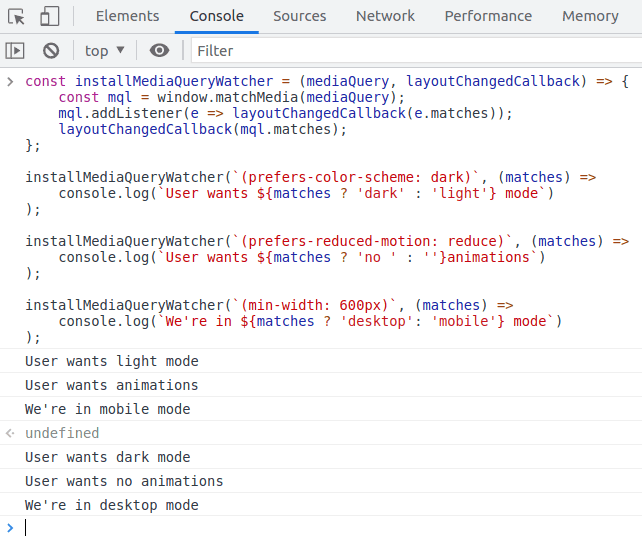
Tien Tran - - Window.matchMedia(). The Window interface's matchMedia() method returns a new MediaQueryList object representing the parsed results of the specified media query string. The returned MediaQueryList can then be used



![matchMedia.addListener.js window.matchMedia fails in IE [#2191067] | Drupal.org matchMedia.addListener.js window.matchMedia fails in IE [#2191067] | Drupal.org](https://www.drupal.org/files/issues/AdaptiveThemeMatchMedia070214.png)