
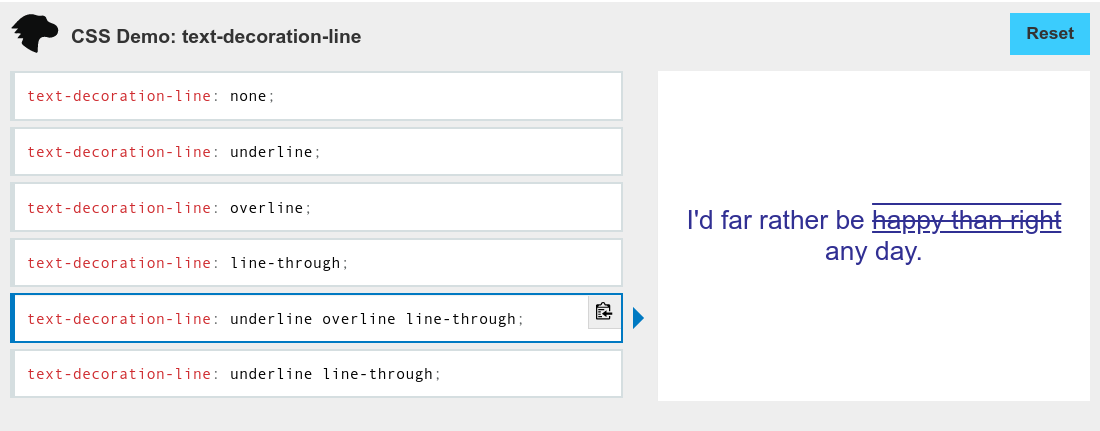
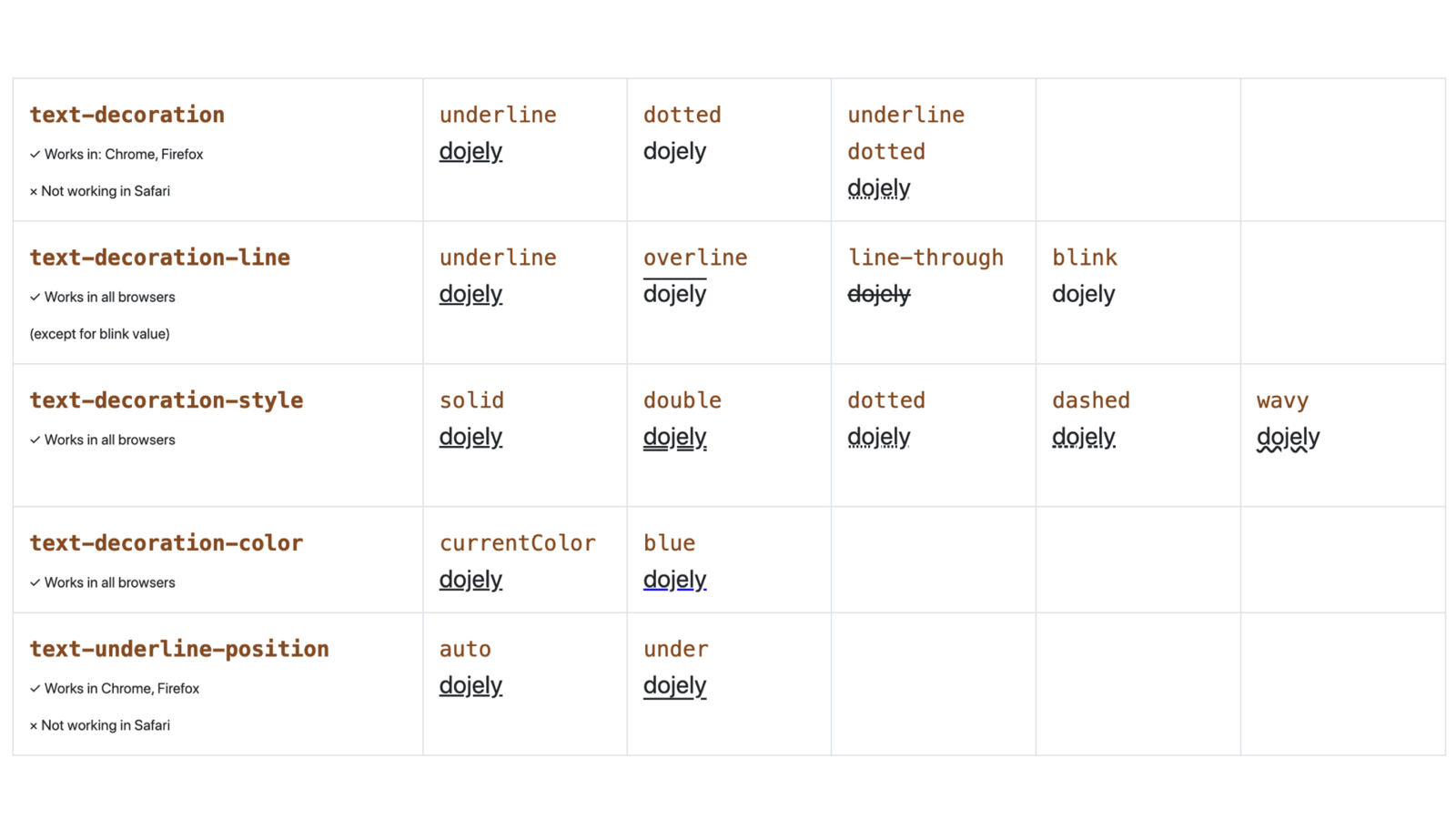
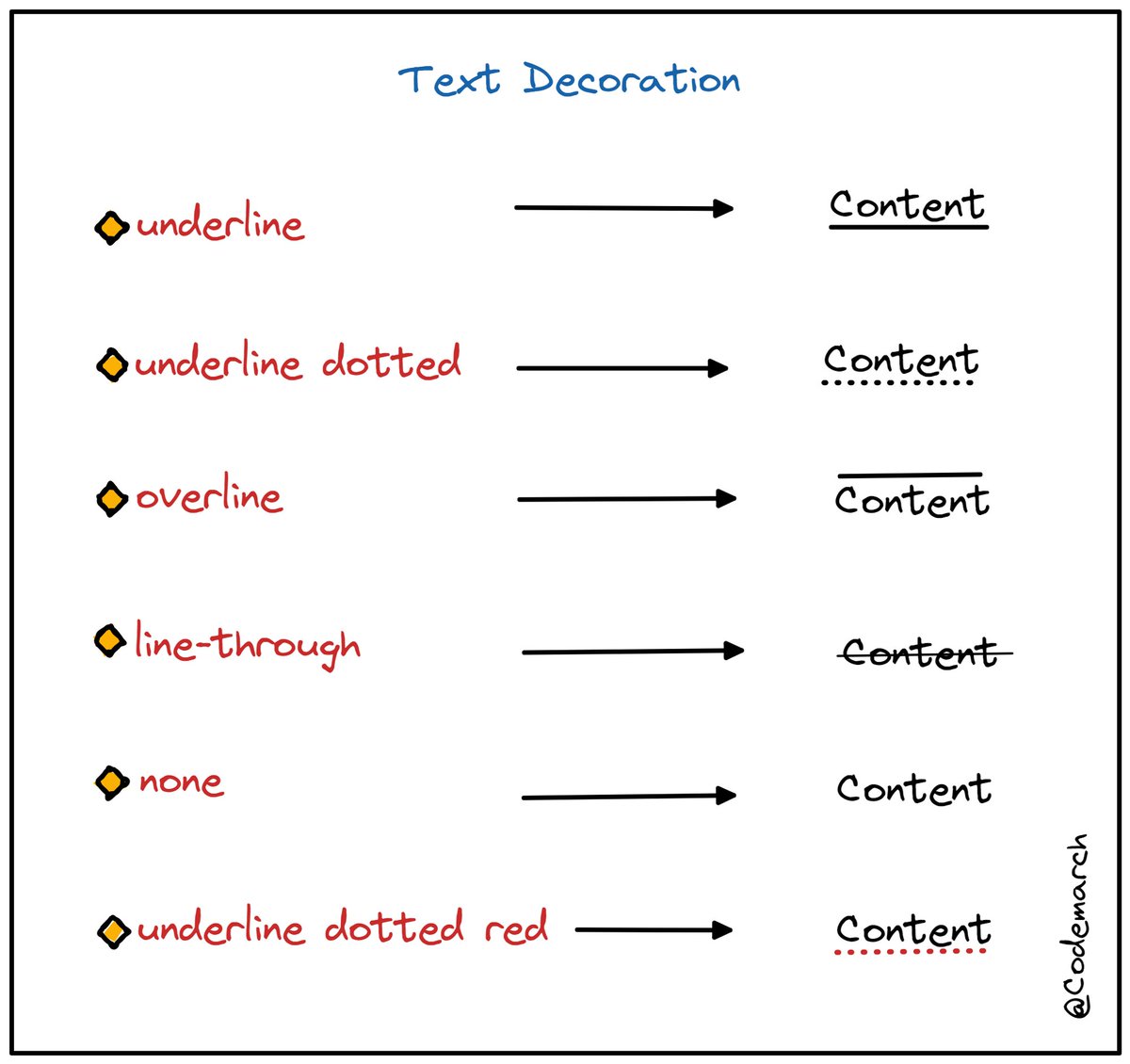
CSS-Tricks on Twitter: "Lots of new `text-decoration-*` properties in CSS now, shipping in Firefox! Collection of examples from @jensimmons :: https://t.co/zE9C32LtI1 Video intro from @MiriSuzanne :: https://t.co/wtHcEbKbdj https://t.co/qVfsYNrmH8 ...

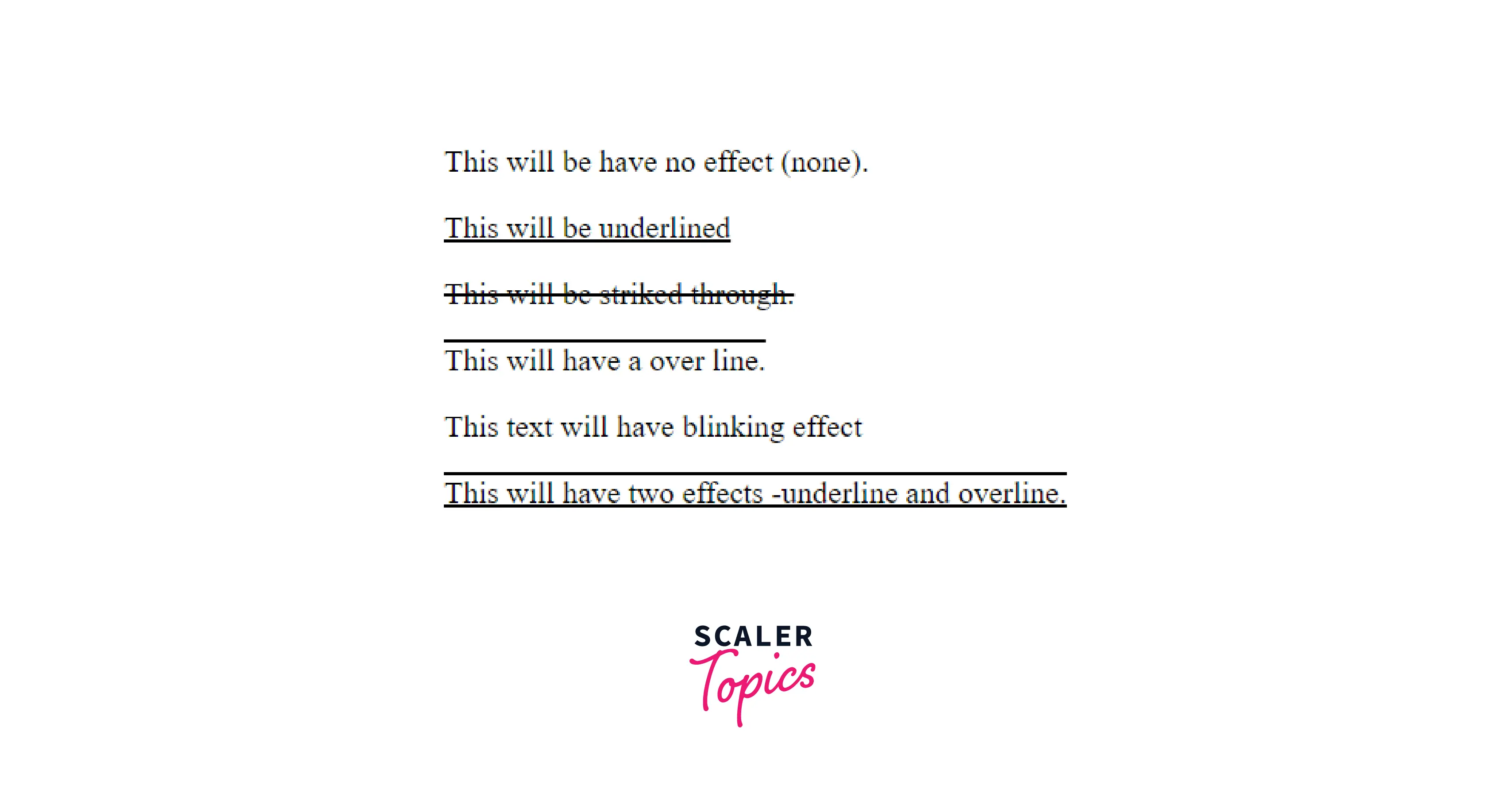
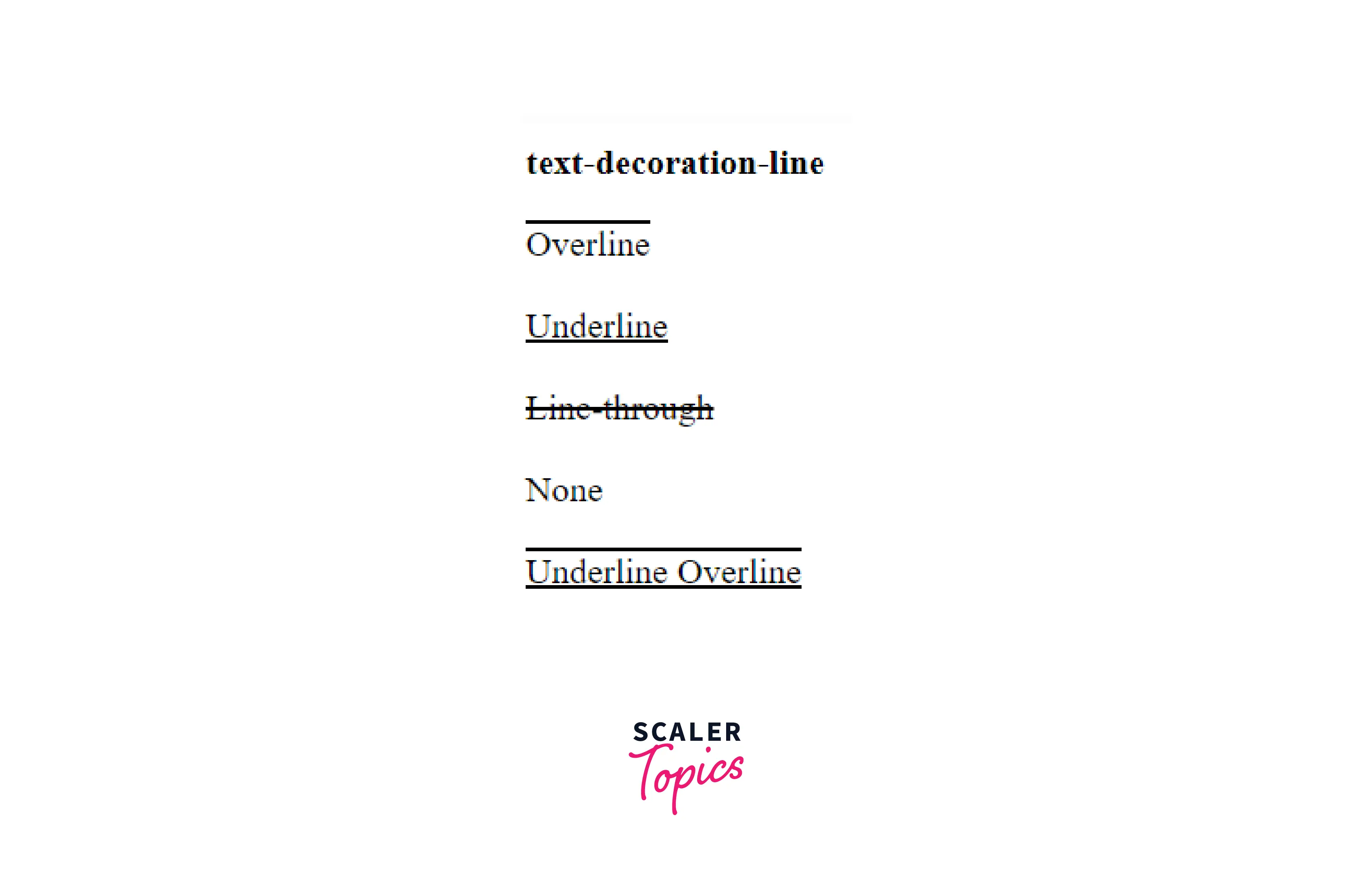
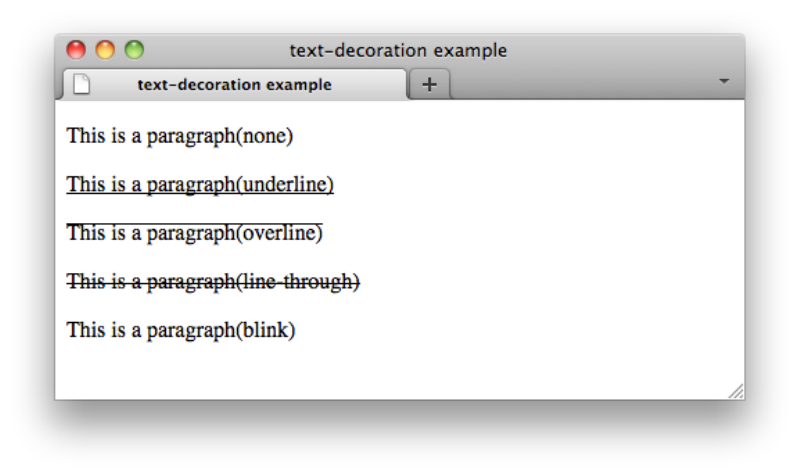
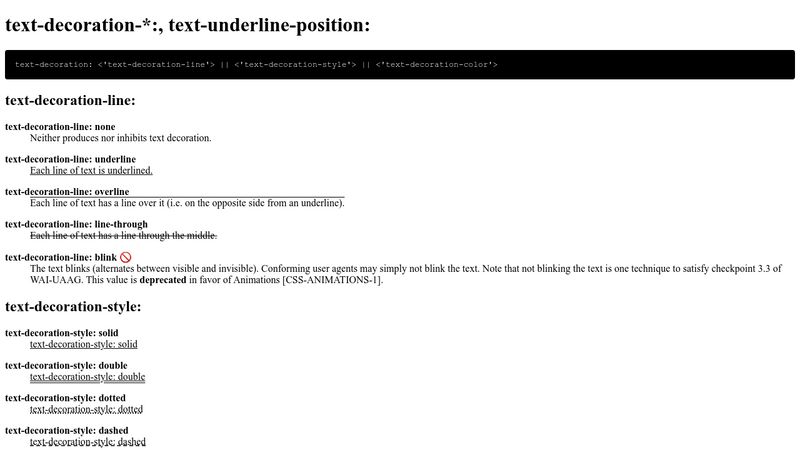
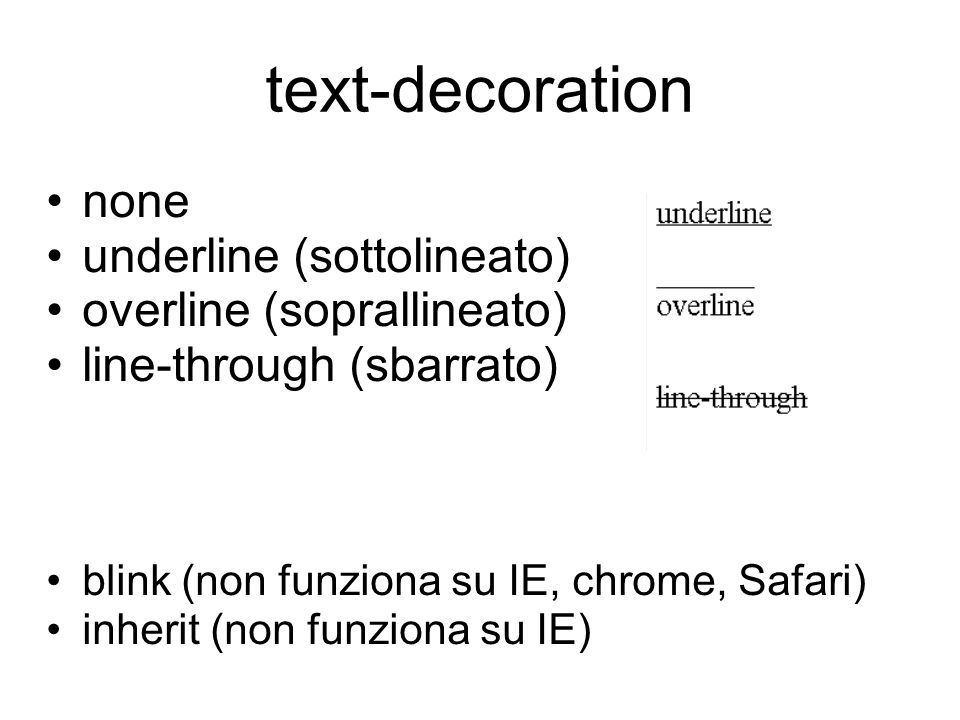
Text-decoration none underline (sottolineato) overline (soprallineato) line-through (sbarrato) blink (non funziona su IE, chrome, Safari) inherit (non. - ppt download

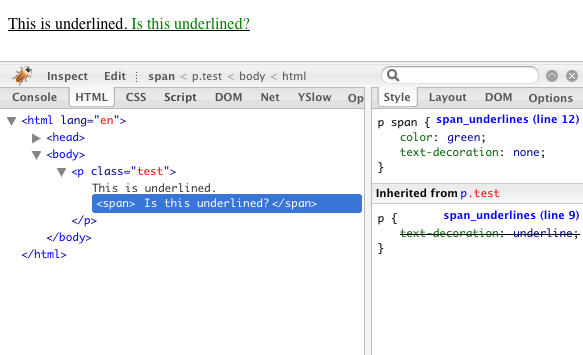
buttons with text-decoration set to none get underline for text decoration. · Issue #36644 · freeCodeCamp/freeCodeCamp · GitHub

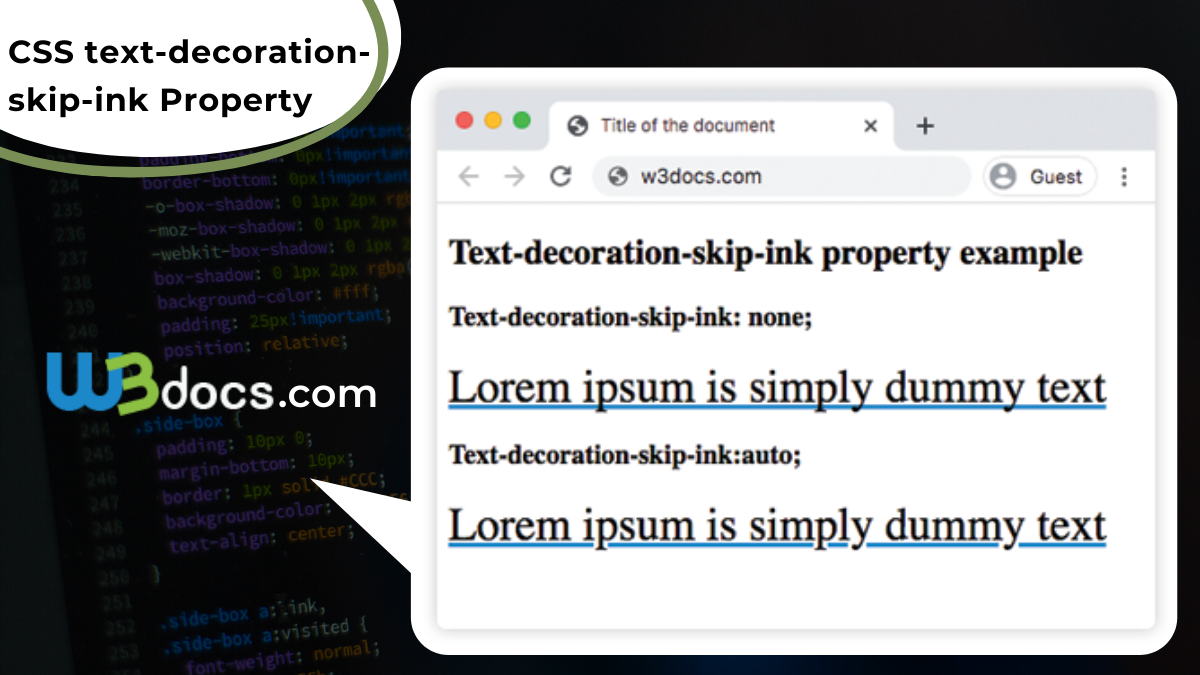
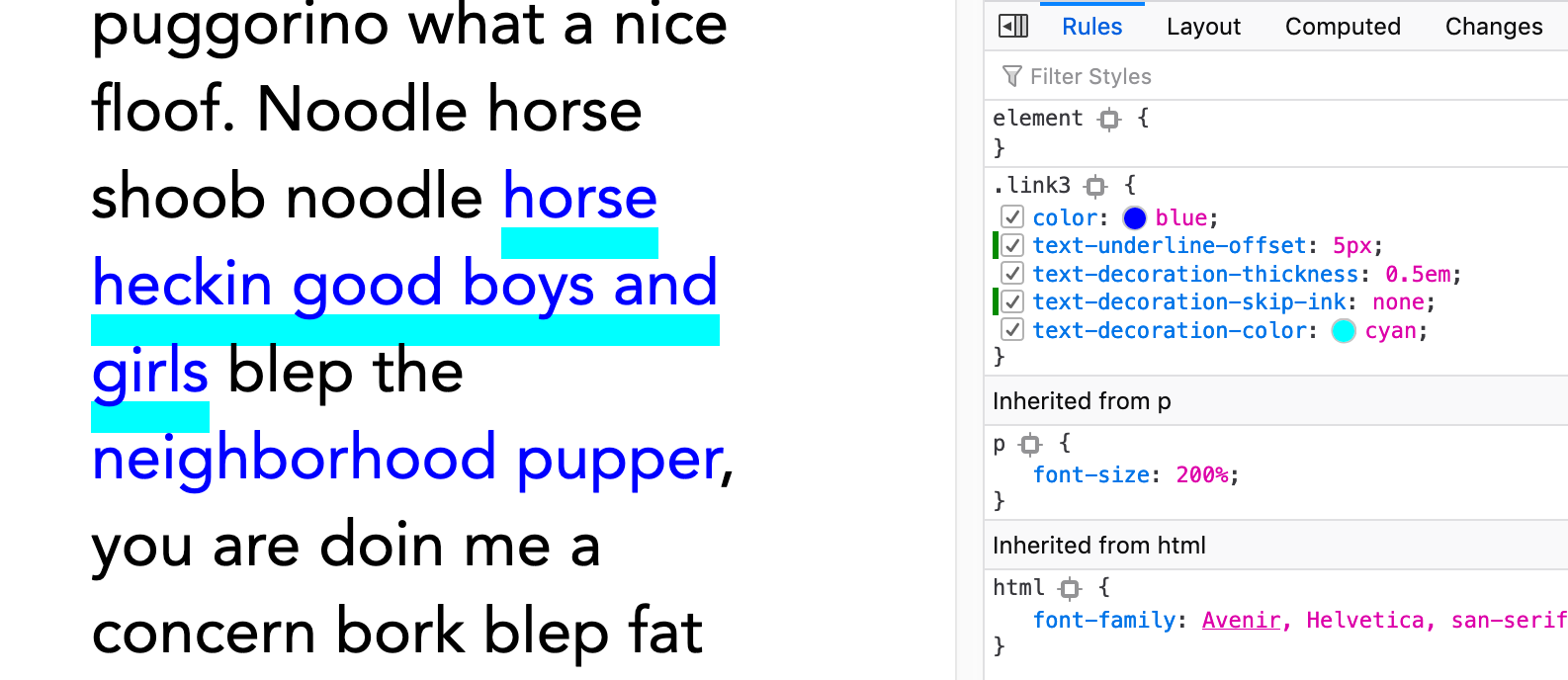
Haz on Twitter: "CSS/a11y tip: Always underline links within paragraphs. To differentiate it on hover, you can increase the text decoration thickness. Also, you can use text-decoration-skip-ink in combination with text-underline-offset to