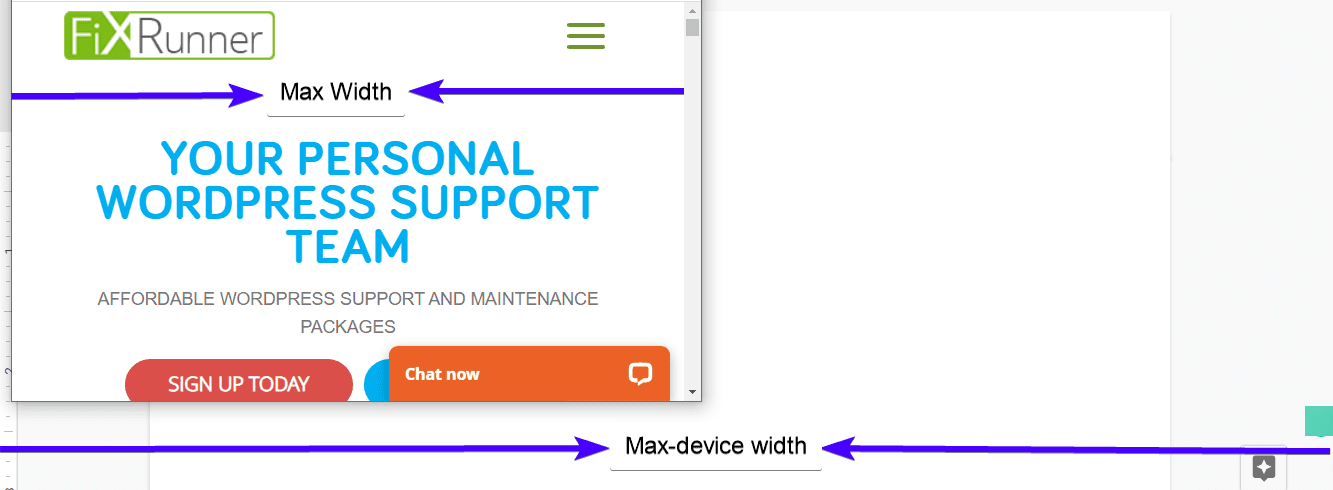
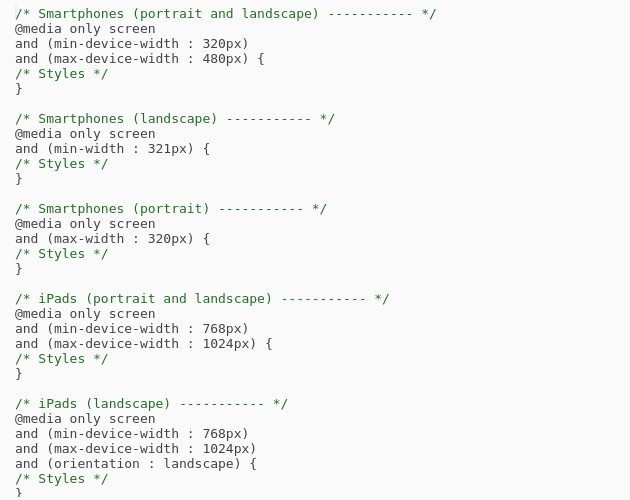
Overriding built-in Caspio media queries with !important flag - Styles and Localizations - Caspio Community Forums

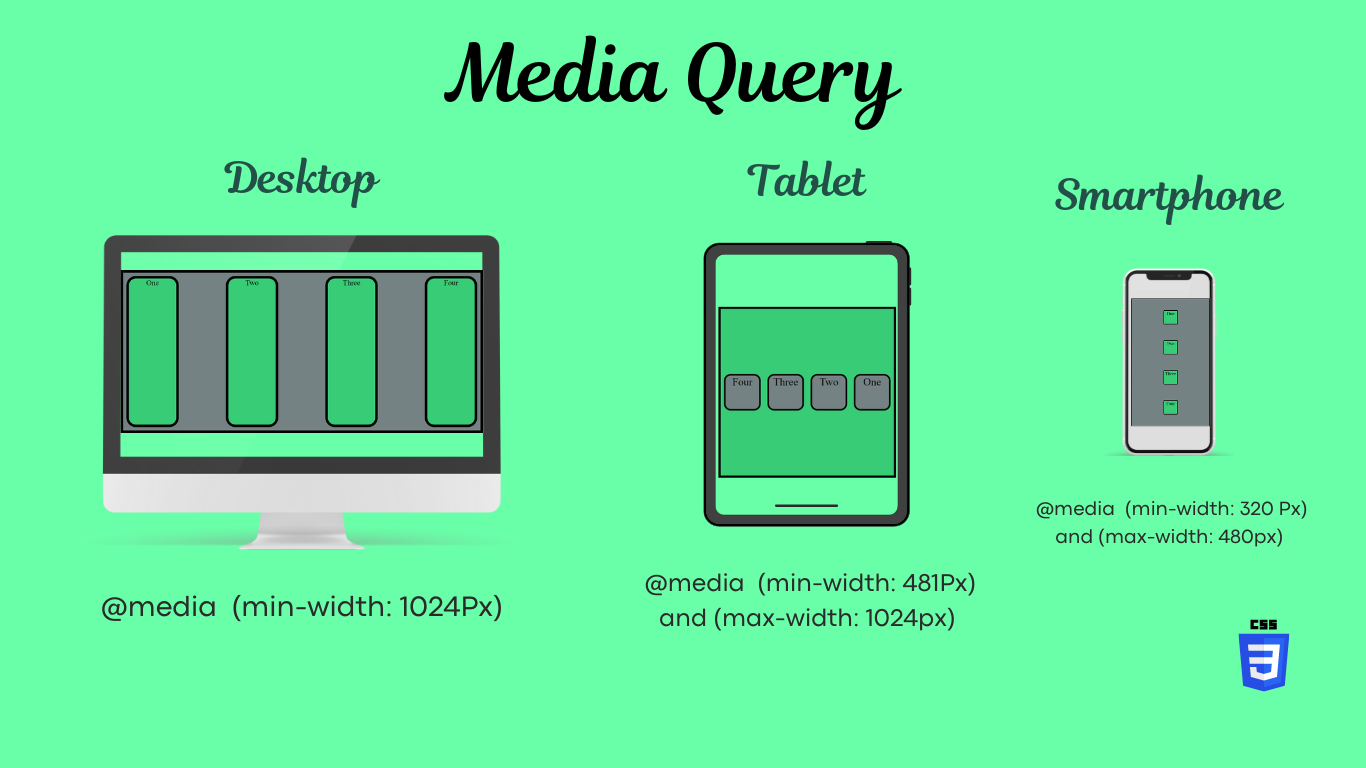
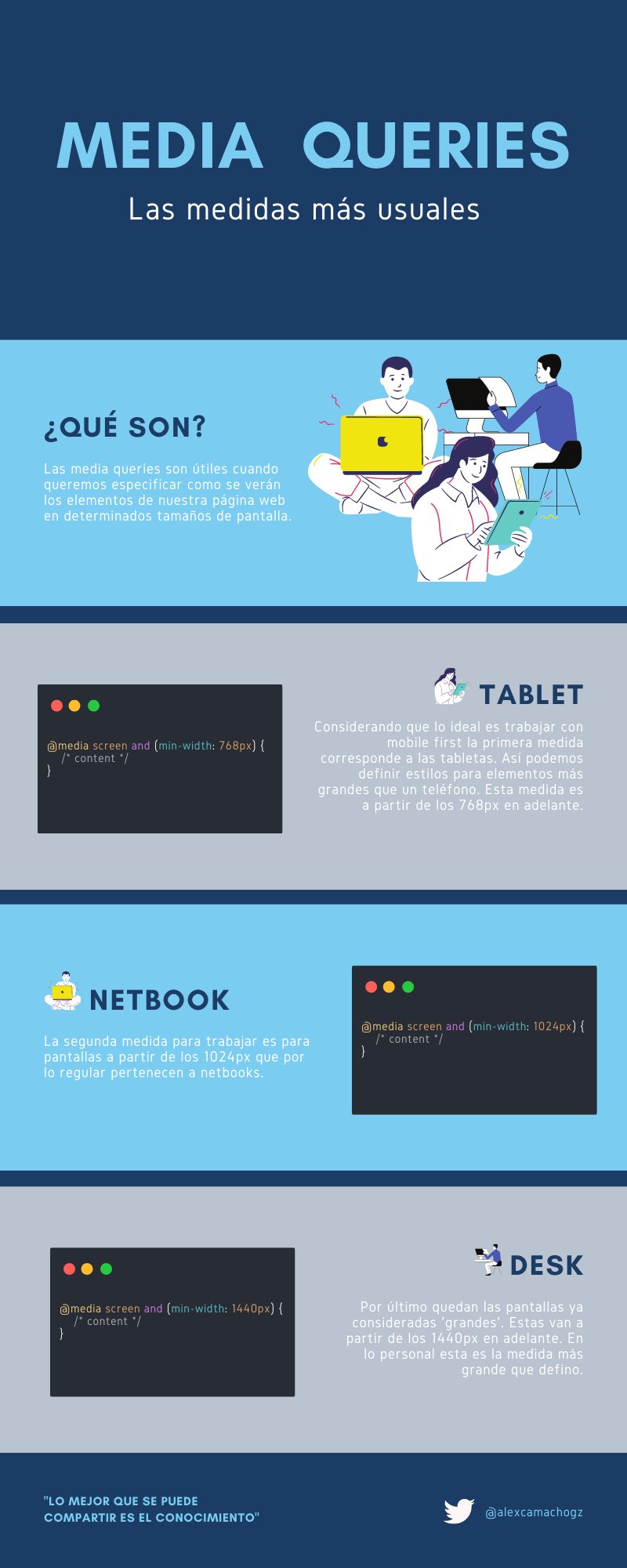
Alex Camacho on Twitter: "📆Hace unos días me preguntaban sobre medidas estándar para los media queries. Yo siempre utilizo mobile first por lo que sólo defino tres medidas extras. Con esta infografía