Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design

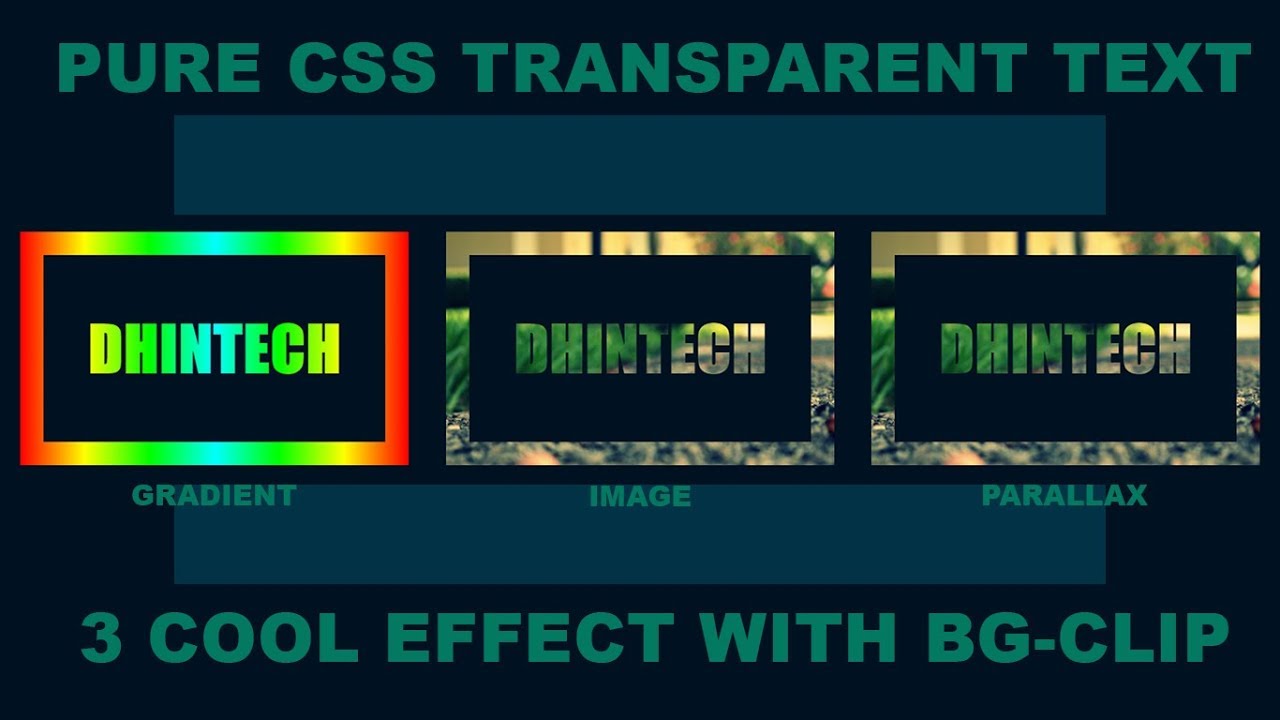
Transparent Text with Border Using CSS - How to make a text transparent using background-clip css - YouTube

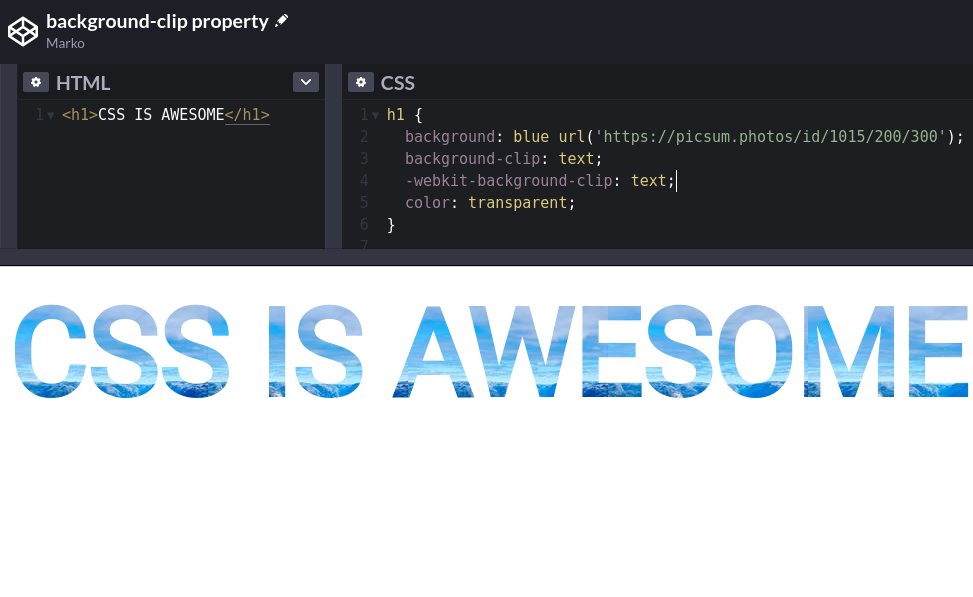
Álvaro Trigo 🐦🔥 on Twitter: "Create beautiful texts now with CSS ` background-clip property` 👇 Choose a background and apply it your text. Working on all modern browsers! https://t.co/jSbWfg4m9Z" / Twitter

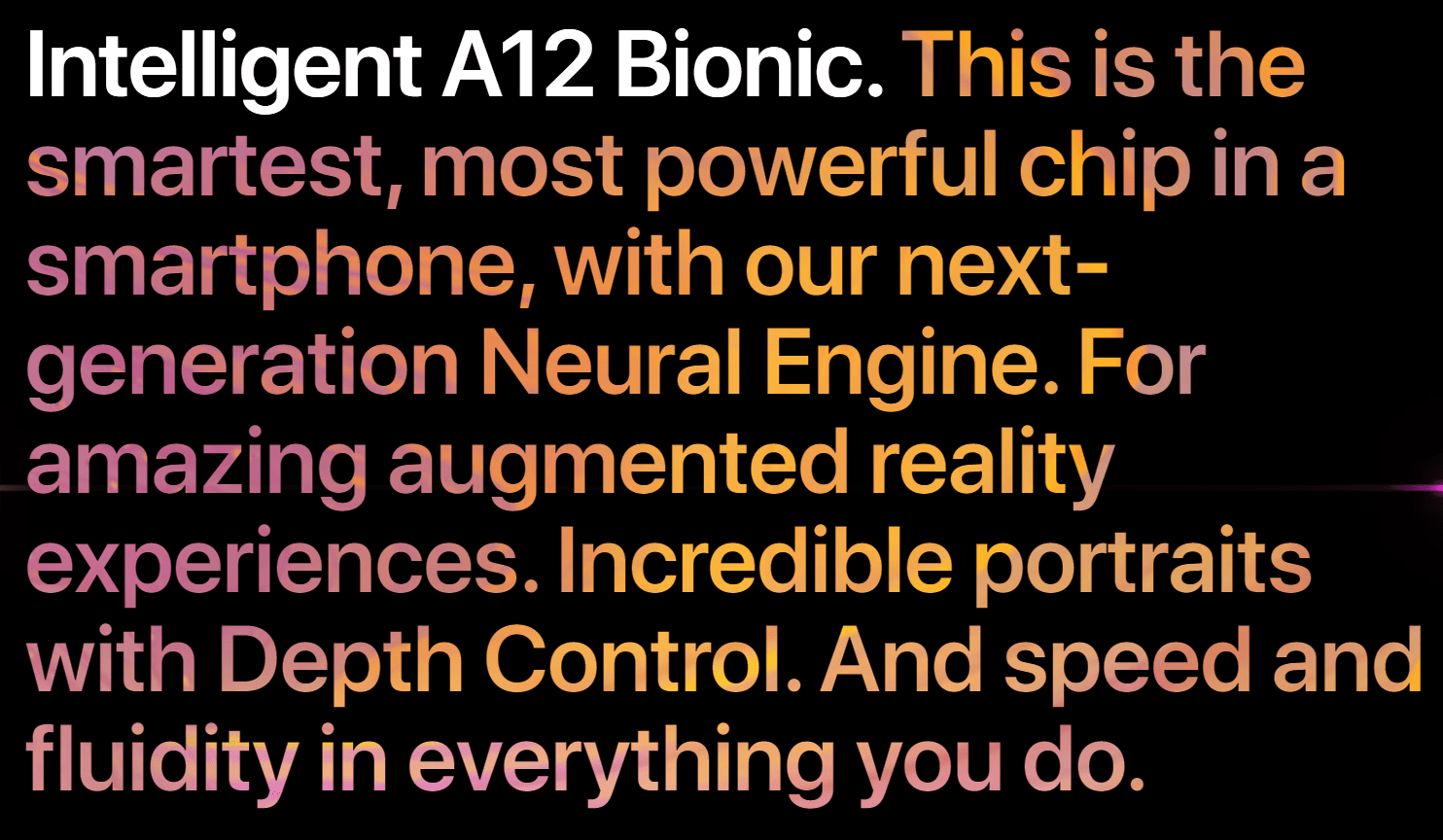
Code Demos: CSS Position Sticky, Line-Clamp, background-clip: text; and :fullscreen Pseudo Class – Elad Shechter CSS/HTML Architect

Background clip text hover effect and outline text using html and css3 | CSS Background Clip Path - YouTube